操作性やデザイン性を追求、画面サイズ最適化などモバイル向け機能強化も
HTML5が注目される一方で、Webアプリケーションの操作性を高める技術として見直され始めているのが「RIA(Rich Internet Application)」である。RIAを取り巻く現状と、主要なRIA技術、開発環境をまとめた。
デバイスやOSに依存しないWebアプリケーションを開発できることから、HTML5の動向を注視する企業が増えている。一方でPart5で触れたように、ブラウザごとに対応が異なるなどの理由から移行に踏み切れない企業がいるのも事実だ。そこで、Webアプリケーションを開発するための選択肢として改めて注目されているのが「RIA(Rich Internet Application)」である。「スマートデバイスの操作に慣れたユーザーが、社内システムの使いにくさに不満を漏らすケースが増えている。これまで軽視しがちだった社内システムのユーザーインタフェースに対しても、操作性を追求する動きが広まっている」(ガートナー ジャパン リサーチ部門 顧客関係管理(CRM)アプリケーション 主席アナリスト 川辺謙介氏)。
RIAは操作性やデザイン性に優れたWebアプリケーション、もしくはそれを開発するための技術を指す。HTMLを主体とするWebアプリケーションは一般的に操作しにくく、入力作業に時間がかかるなどの支障を来たしかねない。そこでRIAは、デスクトップにインストールしたアプリケーションのように、高い表現力と使いやすさを備えたWebアプリケーション開発を支援する。マウスポインタの動きに合わせて画面を切り替えたり、動画やアニメーションを取り入れたりといった動的な画面構築を可能にする。
技術ごとに異なる実行環境
HTML5との併用も視野に
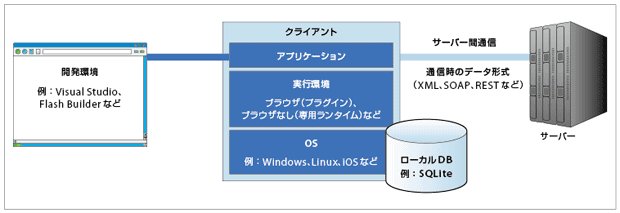
RIAを利用するために必要な周辺環境を図6-1にまとめた。技術ごとに実行環境は異なるが、ブラウザに専用プラグインをインストールするのが一般的だ。一方で、Webアプリケーションとして開発したものをブラウザなしで利用できるように、専用の実行環境を提供するものもある。この場合、利用できるかどうかはOSに依存する。
開発環境も、技術に応じて独自ツールを提供するベンダーが大半である。ただし開発言語に関しては、JavaScriptなどの汎用的なものを採用し、特別な教育なしに習得できるよう配慮したツールが目立つ。
実行/開発環境が限定されるものの、RIAを活用することで様々なメリットが見込める。例えば、操作しやすいユーザーインタフェースは利用者の操作ミスを減らし、作業効率を改善できる。
サーバーの負荷も減らせる。Webアプリケーションは通常、画面に表示する内容を更新する際、たとえ一部分しか更新せずとも全画面分の内容を更新する。これに対しRIAは、更新が不要な画面を据え置くことで、サーバーとのデータのやり取りを減らせる。
とはいえHTML5の普及を見据え、今からRIAを導入することをためらう企業は少なくない。アイ・ティ・アールのシニア・アナリスト 甲元宏明氏は、「中長期的にはHTML5への移行が進むだろう。しかし、ライフサイクルの短いアプリケーションを利用するには、成熟したRIAも考慮すべきである」とアドバイスする。
なお、RIAを導入して画面上の見た目を変えるだけでは、必ずしも業務を効率化できるとは限らない。「業務そのものが変わらなければ効率化したとは言い難い。アプリケーション開発の上流工程からユーザーインタフェースはどうあるべきかを考慮し、業務プロセスを変革することに目を向けることが大事である」(UX/UIコンサルティング会社のソシオメディア 取締役の上野学氏)。こうした考えに基づきベンダーも製品の拡充を進める。例えばSAPジャパンは、モバイル事業に注力することで企業の業務効率化を支援する。「外出先からスマートデバイスを使って社内システムにアクセスできようになれば、迅速な意思決定が可能となり、業務の在り方を大きく変えられる。当社はスマートデバイス向けの製品群を強化し、企業の業務改革を促していきたい」(ソリューション統括本部 モバイルソリューション部 部長 井口和弘氏)。


会員登録(無料)が必要です
- 1
- 2
- 次へ >