エンバカデロ・テクノロジーズ(Embarcadero Technologies)は2019年9月9日、Webアプリケーション画面を開発するJavaScriptフレームワークの新版「Sencha Ext JS 7.0」を発表、同日提供を開始した。新版では、任意のフレームワークに組み込めるコンポーネント「ExtWebComponents」を用意した。
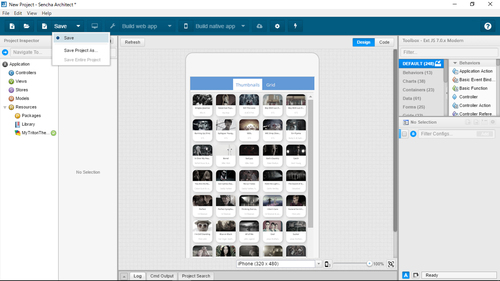
エンバカデロ・テクノロジーズの「Sencha Ext JS」は、Webアプリケーション画面を開発するためのJavaScriptフレームワークである(画面1)。アピールポイントとして、PCからスマートフォンまでWebブラウザの環境に応じて表示を自動的に最適化すること、数千から数百万行単位のデータを効率よく扱えること、画面のビジュアル開発やテストなどWebアプリケーション開発の一連の工程を包括的に支援することなどを挙げている。
 画面1:Sencha Ext JSのビジュアル開発画面(出典:エンバカデロ・テクノロジーズ)
画面1:Sencha Ext JSのビジュアル開発画面(出典:エンバカデロ・テクノロジーズ)拡大画像表示
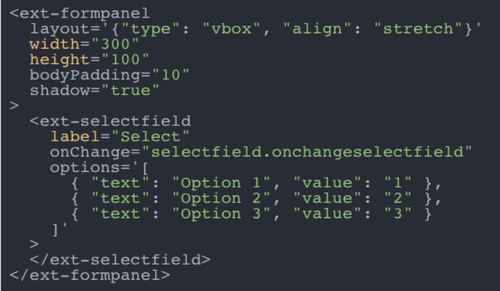
新版では、Sencha Ext JS以外のフレームワークに組み込んで利用できるコンポーネントとして、ExtWebComponentsを用意した(画面2)。React、Angular、VueなどのJavaScriptフレームワークや、フレームワークのないプレーンHTMLに組み込んで利用できる(画面2)。ExtWebComponentsによって、115個以上のUI部品やバックエンド接続機能などを利用できる。ExtWebComponentsは、単品でも購入できるほか、Sencha Ext JSの上位エディション「Enterprise」に付帯する。
 画面2:HTML内にSencha Ext JSのコンポーネントを組み込める(出典:エンバカデロ・テクノロジーズ)
画面2:HTML内にSencha Ext JSのコンポーネントを組み込める(出典:エンバカデロ・テクノロジーズ)拡大画像表示
Sencha Ext JSは、Web画面の開発に必要なコンポーネントやバックエンド接続のためのコンポーネントを一通り揃えている。しかし、従来、Sencha Ext JSのコンポーネントを利用するためには、Sencha Ext JSフレームワークをベースにしたアプリケーション開発をする必要があったという。今回、これを改善し、任意のフレームワークからもSencha Ext JSのコンポーネントを利用できるようにした。
新版ではまた、デスクトップとモバイルの両方に対応するアプリケーションを1つのソースコードで開発できる「Modernツールキット」を強化した。グリッド表示、ツリー表示、アコーディオンパネル、チェックボックス、ラジオボタンなどのコンポーネントも操作性を改善した。また、グローバルで使うアプリケーションを開発できるように、日本語をはじめとした10カ国語のローカライズも追加した。
価格(税別)は、標準エディションの「Pro」が5ユーザーで89万円、ピボットグリッドなどが使える上位エディションで、新製品のExtWebComponentsを含んだ「Enterprise」が5ユーザーで130万円。これらには、ビジュアル開発ツールの「Sencha Architect」が含まれる。テストツールは別途、周辺ソフトとして「Sencha Test」がある。Sencha Testは、5ユーザーで年額34万7000円。
Webアプリケーション / JavaScript / フレームワーク / Angular / React / Vue / Embarcadero































