[新製品・サービス]
デザインカンプからWeb画面を自動生成する「FRONT-END.AI」、VS Codeエディタから利用可能に
2023年11月16日(木)日川 佳三(IT Leaders編集部)
Tsunagu.AIは2023年11月15日、HTML自動生成ツール「FRONT-END.AI」に、コードエディタ「Visual Studio Code(VS Code)」との連携機能を追加した。Webフロントエンド開発の初期工程として、デザインカンプからWeb画面(HTMLと一部のCSS)を自動生成するクラウドサービスである。VS Codeとの連携により、Webブラウザを介さずに生成したコードをVS Code上に直接表示できるようになった。
Tsunagu.AIの「FRONT-END.AI」は、Webアプリケーションの画面(HTMLと一部のCSS)の開発を支援するクラウド型のHTML自動生成ツールである。
「Adobe XD」や「Figma」などのデザイン/プロトタイピングツールなどで作成したデザインカンプ(JPEG画像ファイルなど)を、FRONT-END.AIプラグインを介してアップロードすることで、AIがWeb画面のコードを自動生成する。
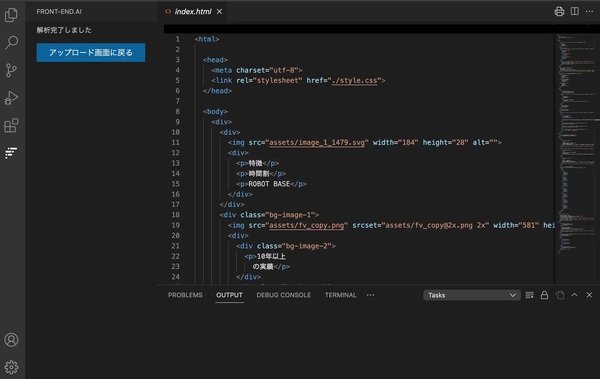
 画面1:自動生成したWeb画面のHTMLコードをVSCodeエディタで編集(出典:Tsunagu.AI)
画面1:自動生成したWeb画面のHTMLコードをVSCodeエディタで編集(出典:Tsunagu.AI)拡大画像表示
今回、マイクロソフトのコードエディタ「Visual Studio Code(VS Code)」との連携機能を追加した。WebブラウザでFRONT-END.AIのサイトを開くことなく、FRONT-END.AIを直接利用できるようになる(画面1)。
VS CodeからデザインカンプをFRONT-END.AIにアップロードして使う。生成したコードは、指定のディレクトリにダウンロードしてVS Codeで編集可能になる。VS Codeの拡張機能やスニペットを併用して、コーディングを効率化できるという。
























