今、企業が社内ユーザーに使わせていたUIのほとんどは、百点満点で20〜30点。これを平均点まで引き上げるだけで、業務効率や生産性を格段に向上できる。本パートでは、平均点以上のUIを作るための方法を解説する。
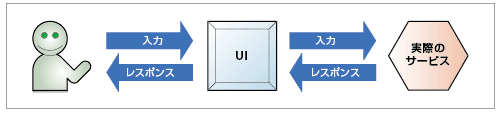
ユーザーインタフェース(UI)は、アプリケーションを通じたユーザーエクスペリエンス(UX)を考えるうえで非常に重要な要素である。ユーザーが引き起こすアクションとそれに対するシステムからのレスポンスは、すべてUIを介してやりとりされるからだ(図3-1)。ところが、企業システムの開発においてはこれまで、機能の実装に集中するあまりUIはあまり意識されてこなかった。

多くの企業内ユーザーは明確に意識しているかどうかはさておき、今日まで、使いにくいUIにじっと耐えてきた。コンシューマ向けアプリケーションのように、「使わない」という選択肢がないからである。たとえて言うなら、、国際空港における税関検査のようなものだ。税関検査では、長い行列に並ぶことを強いられる。利用者は、検査を受けなければ飛行機に搭乗できない。このため、「もっとスムーズに行列が流れるように工夫できるはず」と思っても、仕方なく指示に従う。同様に、企業内ユーザーも自社のシステムを「不便だが、そういうもの」と半ばあきらめの境地で使っている。
決してオーバーに言っているわけではない。エンタープライズアプリケーションにおけるUIを数多く見てきたが、「これは」と思うUIに出会ったことはあまりない。百点満点中、残念ながら20〜30点しか付けられないレベルがほとんどだ。
これは技術的な制約もさることながら、UIを評価・開発する際のセオリーが確立されていないことに起因している。このため、UI設計は開発者任せ。複数画面を分業して開発する際、各担当者はそれぞれ自分の知識や経験に基づき個別に構成やデザインを決めているのが実情だ。
逆に、「UIをどのように評価するか」というセオリーさえ確立すれば60〜70点を取れるUIを作れる。
汎用ガイドラインをベースに評価指標を決める
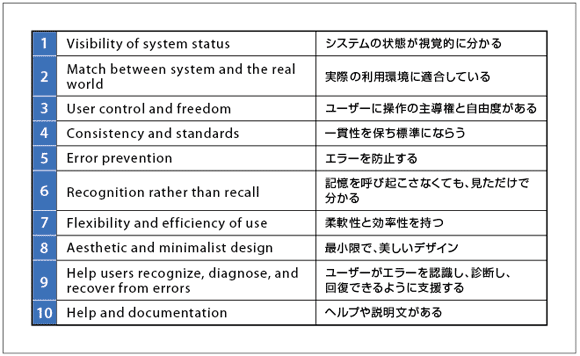
UIを評価するための客観的な手法は、すでにいくつかある。そのなかで特に有名なのが、Webサイトにおけるユーザビリティ研究の権威であるヤコブ・ニールセン氏が作成した「10のユーザービリティ・ガイドライン(Ten Usability Heuristics)」である。原文と日本語訳を図3-2に示す。このガイドラインは、「システムの状態が視覚的に分かるようにする」「記憶を呼び起こさなくても、見ただけで分かる」「ユーザーに操作の主導権と自由度を与える」など、優れたUIが備えるべき性質を10個挙げている。エラー防止やデザインの美しさ、ユーザーの自由度もその一角をなす。

どうだろう。自分たちが社内で日常的に利用しているUIが様々なマイナスを抱えていることに、改めて気づいたのではないだろうか。「エラー防止策やヘルプは用意している。しかし、それ以外の項目は考えたこともない」という読者は少なくないはずだ。そうだとしても、悲観することはない。そうしたマイナスが多いほど、業務効率化や生産性の向上を図る余地が大きいということだ。
もちろん、こうした一般的な評価指標は検討のベースにはなるが、そのまま流用できるケースは限られる。多くの場合、アプリケーションが対象とする業務やユーザーの特性を加味する必要がある。
UIは単一機能ではない6つの構成要素を知る
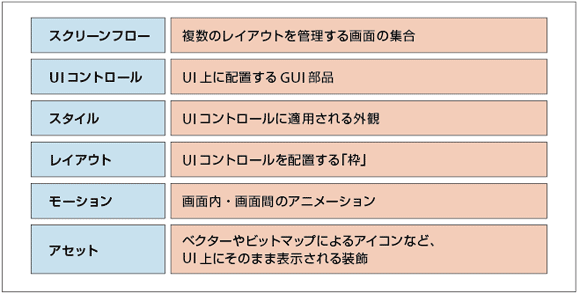
では、UIのいったい何を評価すべきか。MVC(Model-ViewModel-Controller)やMVVC(Model-View-Controller)といったアプリケーション開発手法において、UIは「View」という単一の要素でとらえられることが多い。しかし、実際にはそれほど単純ではない。UIは単なる“見た目”ではない。筆者は、UIを6つの要素に分解してとらえるべきと考えている(図3-3)。以下で、それらを順に見ていこう。

企業システムにおいて、1画面で完結するアプリケーションは少ない。ほとんどが、1つのタスクを完了するために複数の画面を必要とする。この間に発生する画面遷移が、スクリーンフローである。タスクの性質や端末の種類によって、適切なスクリーンフローは異なる。
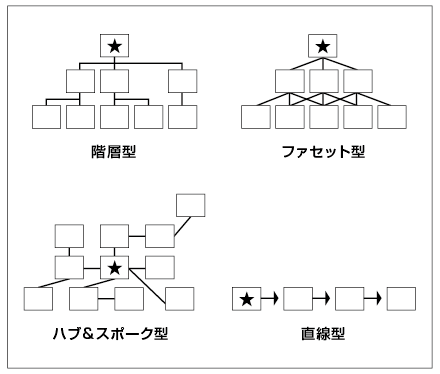
コーポレートサイトなどでは、階層型のスクリーンフローをよく使う。情報が持つ様々な側面(ファセット)によって情報を分類するファセット型のフローは、eコマースサイトに多く見られる。このほか、スマートフォンのメニューに見られるハブ&スポーク型のフローや、ウィザードなどに見られる直線型のフローがある(図3-4)。

UI上に配置されるGUI部品を、UIコントロールと呼ぶ。具体的には、ボタンやスクロールバー、リストボックス、メニューなどである。
UI コントロールは、3つに大別できる。ロジックからデータを受け取り表示を行うデータプレゼンターコントロール(例:グリッドやチャートなど)、レイアウトのために存在して 他の UI コントロールを内包するレイアウトコントロール(例:タイルパネルやスプリッターなど)、UIコントロール間/UIコントロールとバックエンドロジック間でロジック処理を行う UIフレームワーク(例:Undo/Redoやドラッグ&ドロップのためのフレームワークなど)である。
スタイルは上述のUIコントロールに対して設定する外観であり、UIの印象を大きく左右する重要な要素である。
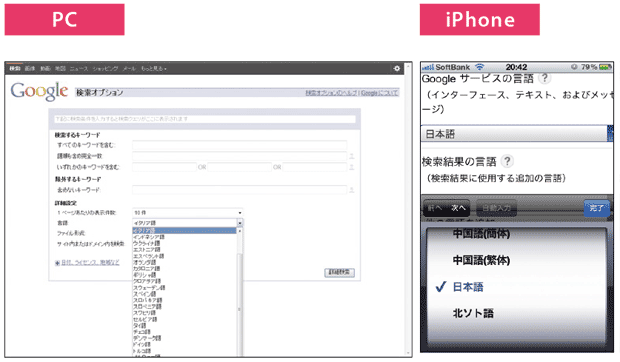
適用できるスタイルは、OSや開発技術の選択によって決まる場合が多い。例えば、複数項目から1つを選択させるメニューの場合、PCではOS標準のプルダウンメニューを用いることが一般的だ。一方、iPhoneはタッチホイール型のセレクトボックスを用いることが多い(図3-5)。

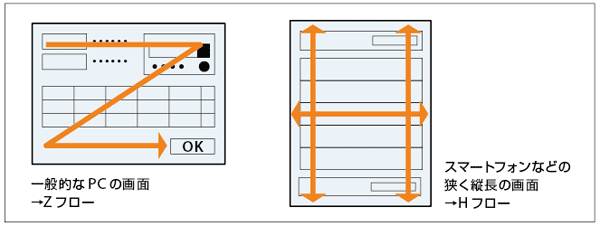
レイアウトは、様々なUIコントロールを配置する「枠」である。この要素を考えるうえでまず検討したいのは、視線と入力のフロー(流れ)だ。望ましいフローは、端末が備える画面のサイズや特性に合わせ異なる。日本語を含む左から右に記述する言語においては、スクロールをしない一般的な画面内の視点や入力順序の移動は「Z」を描くとスムーズになる。しかし、スマートフォンなどの小さく、かつ縦にスクロールする画面においては、視点は「H」を描いて移動する(図3-6)。

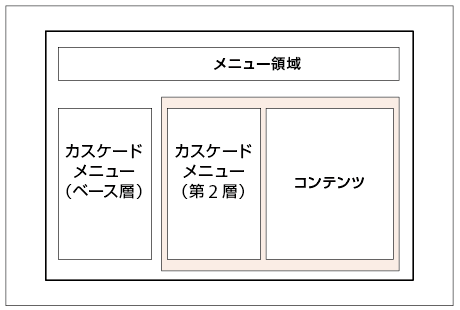
エンタープライズアプリケーションにおいてはほとんどの場合、複数の担当者が分業して画面を作成する。このため、レイアウトをそれぞれの画面に固有と考えるのではなく、ネスト(入れ子)構造で捉えておいたほうがよい(図3-7)。これにより、分業によって発生しがちな画面ルールやフローが変わることを避けられるからだ。

会員登録(無料)が必要です
- 1
- 2
- 次へ >



























